Студия Алексея Шраймана. Разработка сайтов под ключ.
НИИ "ЧАВО". Часто задаваемые вопросы.|
Зафигмачим — работа с прототипами.
Какой самый важный этап в разработке сайта? Смело могу ответить, что это — прототипирование (предварительный набросок структуры сайта и навигации по нему)!
Ведь самый красивый сайт с кучей навороченных программных модулей теряет всякую привлекательность для посетителя, если там отсутствует важная для него информация или ее просто сложно найти из-за непонятной навигации.
Раньше прототипы рисовались ручкой на бумаге прямо на встрече с будущим клиентом или делались в Word'е. Но время не стоит на месте и постепенно стали появляться все более совершенные программы для создания прототипов. На данный момент наша команда работает в программе «Figma».
Почему? Просто она имеет много плюсов как для разработчика, так и для клиента.
Плюсы Figma:
- — множество инструментов, которые позволяют сократить время разработки структуры в 6-8 раз;
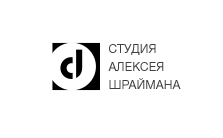
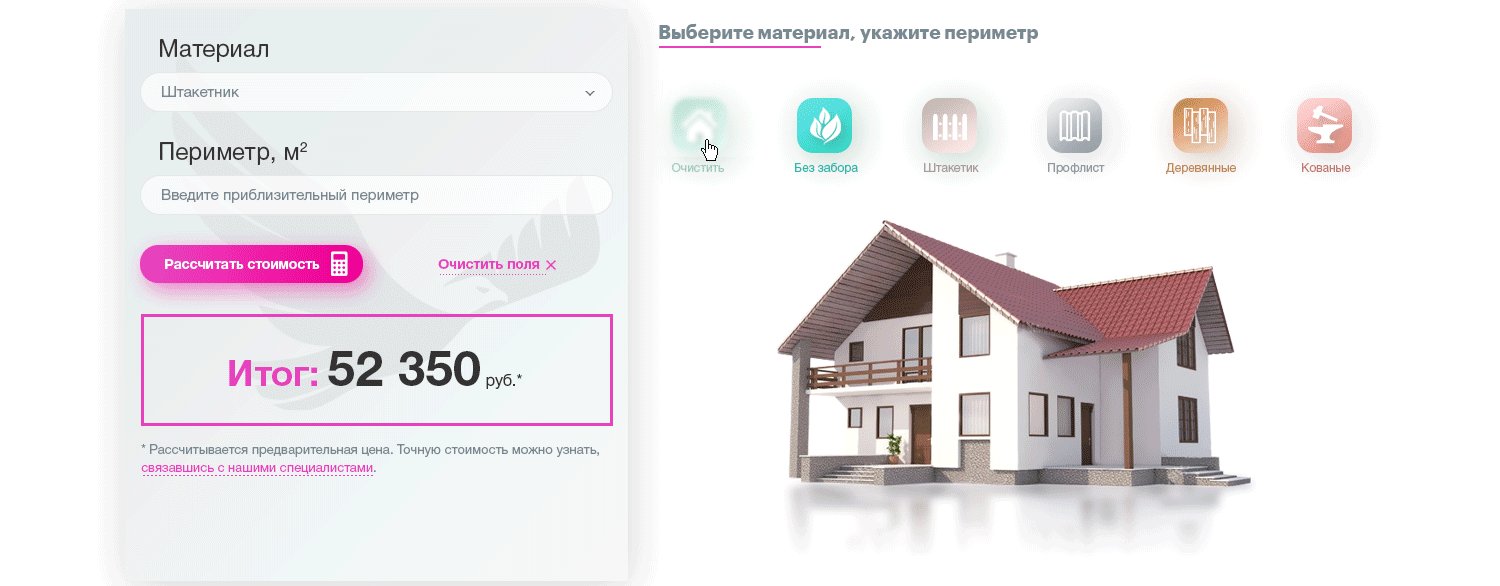
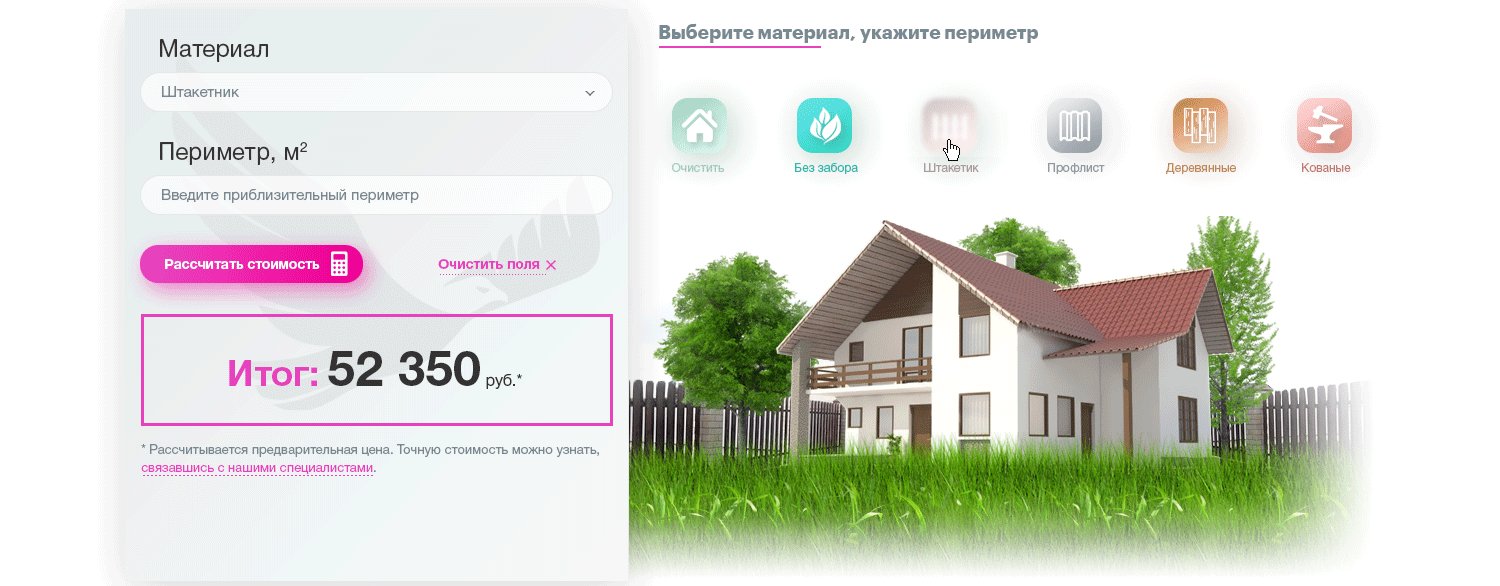
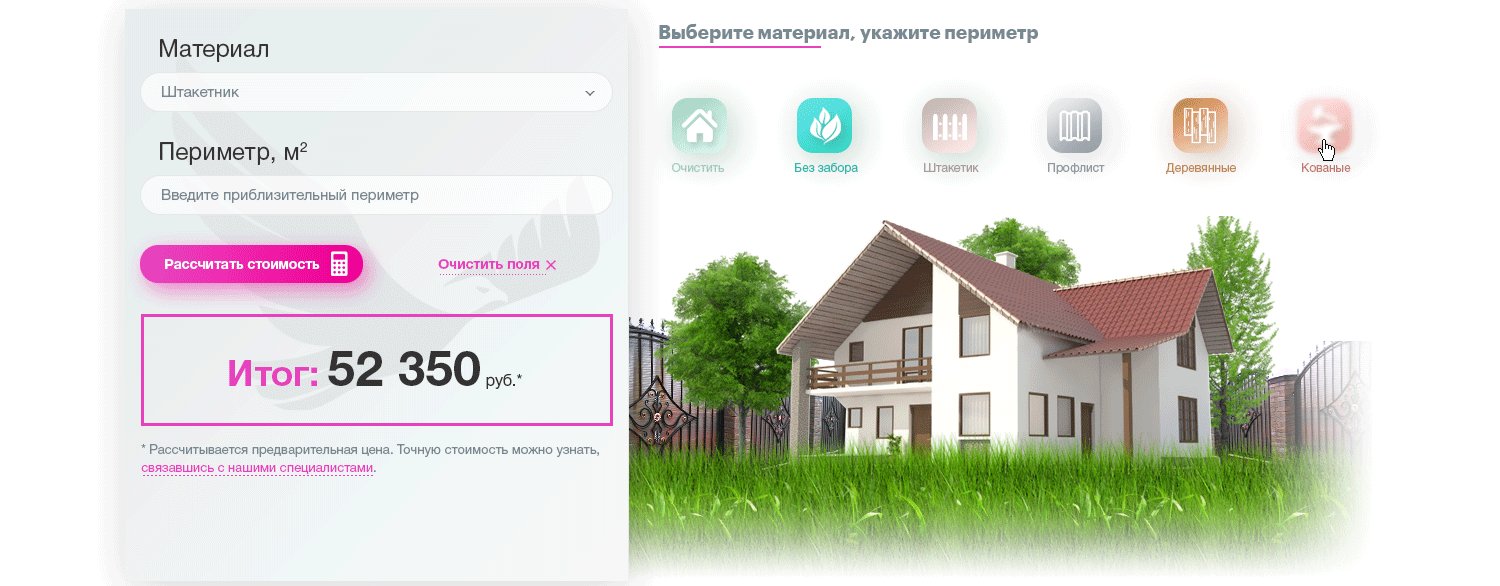
- — можно рисовать не обезличенные квадратики и прямоугольники, а придать им уже продуманный дизайнером вид, т.е. уже частично подготовить общую концепцию дизайна. Прототипы очень наглядны и интерактивны. Примером может являться онлайн калькулятор для одного из наших проектов:

- — это онлайн-редактор, который позволяет вносить правки как разработчику, так и дизайнеру в режиме реального времени;
- — никому больше не нужно пересылать друг другу огромные файлы, т.к. файлы прототипа находятся в облачном сервисе (при работе над проектом вы можете как добавлять свои корректировки, так и смотреть уже внесенные дизайнером). Вот, например, как мы вносили правки в уже существующий проект (до/после):
- А вот так выглядит один из прототипов сайта:
- — в отличие от других программ (Scetch, например) Figma ориентирована на пользователей Windows, по-прежнему используемой на большинстве российских ПК;
- — при работе с более простыми инструментами прототипирования нашим клиентам приходилось логиниться в почте, которую мы создавали под их конкретный проект. Теперь для просмотра прототипа достаточно просто перейти по ссылке, которую мы вам пришлем.
- Кстати, если Вам нужно отправить кому-либо огромный файл, не помещающийся в почту, рекомендуем бесплатный файлообменник https://dropmefiles.com. Это не реклама, действительно удобнее Яндекс/Google диска. Для обмена файлами, а не их хранения, разумеется.
С чего начать разработку прототипа?
Любой человек может самостоятельно освоить программы онлайн-прототипирования, обучающих видео — масса. Вам потребуется от 6 до 10 часов на изучение базовых навыков. Но кроме этих навыков вы должны не только четко представлять структуру вашего будущего сайта, но и взаимодействие с ним пользователя, а именно:
где будет расположено главное меню, каким образом оно будет раскрываться в мобильной версии и версии для планшетов и ПК (как в целом сайт будет отображаться на разных устройствах, т.е. адаптивность), какие эффекты возможны при наведении или клике на объекты, где и что будет расположено на вашем будущем сайте, какие страницы необходимы для ваших клиентов и какая информация будет на этих страницах.
Понять это можно путем долгого анализа конкурентов. Но проще запросить в любой компании по разработке сайтов бриф и заполнить его. Можете также скачать бриф на нашем сайте.
А дальше Вы сами решаете, сэкономить на разработке прототипа и сделать все самому или обратиться к профессионалам.
Если есть сомнения, обращайтесь. Проконсультируем бесплатно!
Смотрите также:
Смотрите также: